Content-AwareScale என்பது படத்தை upscaling மற்றும் downscaling செய்ய பயன்படும் ஒரு நுட்பம் ஆகும். அதாவது படத்தின் பார்க்கும் தன்மையை மாற்றாமல் resize செய்வதாகும். அடோபி நிறுவனத்தின் மென்பொருளான Photoshop cs4 ல் இந்த Content-Aware Scale ஐ அறிமுகம் செய்தது. புகைபடக்கலைஞர்களாகட்டும் கிராபிக்ஸ் டிசைனர்களாகட்டும் இவர்களுக்கு இந்த நுட்பம் மிகவும் பயன் தரக்கூடியதாகும்.
சரி இந்த Content-AwareScale ஐ GIMP சூழலில் பணிபுரிவோர் பயன்படுத்தமுடியுமா என பார்த்தால் கண்டிப்பாக முடியும்.."Liquid Rescale" எனப்படும் இந்த plugin ஆனது Photoshop cs5 இல் பணிபுரிவதை காட்டிலும் மிக எளிமையாக்கப்பட்டிருப்பதே இதன் சிறப்பு. காரணம் நான் போட்டோஷாப் சூழலில் பணிபுரிபவன்.இந்த Content-AwareScale ஐ நான் போட்டோஷாப்பில் பயன்படுத்த முதலில் crop டூலை பயன்படுத்தி எனக்கு தேவையான வெற்றிடத்தை நானாக உருவாக்கி, பின்னர் படத்தில் இருக்கும் object ஆனது "distortion" ஆகாமல் இருக்க நான் முதலில் object ஐ தேர்வு செய்து பின்னர் அதை "alpha channel" இல் சேமித்த பின்னரே என்னால் இந்த "Content-AwareScale" ஐ பயன்படுத்த முடியும். இதற்கு போட்டோஷாப்பில் நல்ல அனுபவம் இருக்க வேண்டும் இல்லையென்றால் படத்தில் இருக்கும் ஆப்ஜக்ட் ஆனது "distortion" ஆகிவிடும்.
ஆனால் கிம்பில் இதன் பயன்பாடு வெகு சுலபம். முதலில் இந்த "Liquid Rescale" ஐ பதிவிறக்கம் செய்துகொண்டு உங்களது கணினியில் நிறுவவும்.
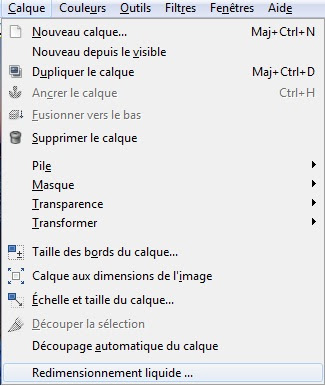
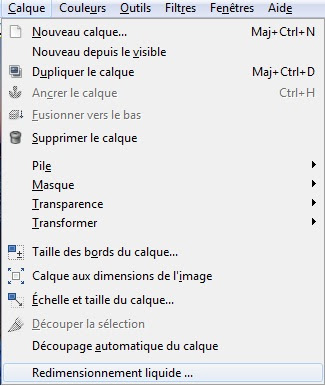
பின்னர் "Content-Aware Scale" செய்யவிரும்பும் படத்தை கிம்பில் திறக்கவும். இப்போது "Layer>LiquidRescale" செல்லவும்.
கீழேயுள்ள படத்தை பாருங்கள்…

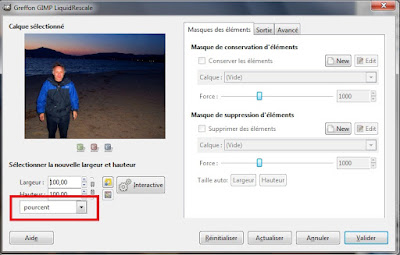
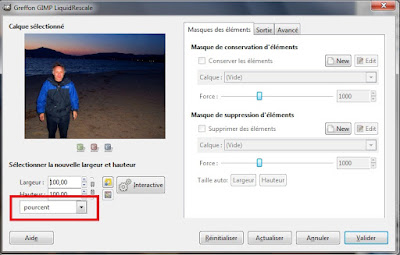
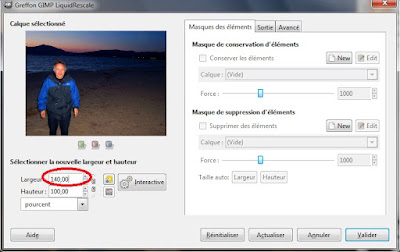
இது நான் என் நண்பரை கிளிக்கிய படம். இந்த படத்தை நான் "Panoramic" இல் சற்று அகலமான view வில் காட்ட விரும்புகிறேன்."Layer>LiquidRescale" சென்று எனக்கு கிடத்த டயலாக் பாக்ஸில் நான் படத்தின் அளவை சதவீதமாக மாற்றுகிறேன்.


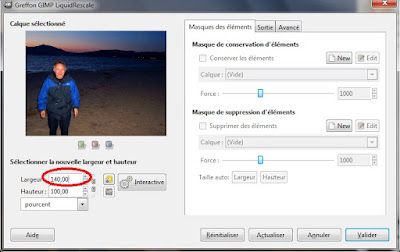
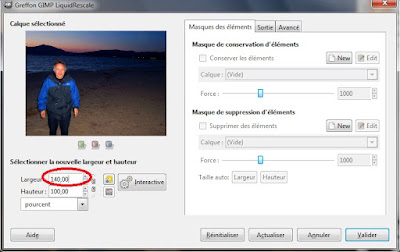
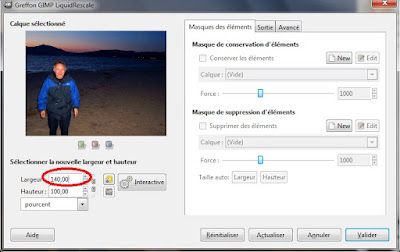
பின்னர் படத்தின் நீள அகலம் முறையே 100 சதவீதமாகவும் 140 சதவீதமாகவும் கொடுக்கிறேன்.

அதாவது எனக்கு படத்தின் உயரம் மாற்றவிரும்பவில்லை மாறாக படத்தின் அகலம் மட்டும் இருக்கின்ற (100%) அளவைவிட இன்னும் கூடுதலாக 40% வேண்டும் என கொடுக்கிறேன்.பின்னர் "ok" செய்கிறேன்.
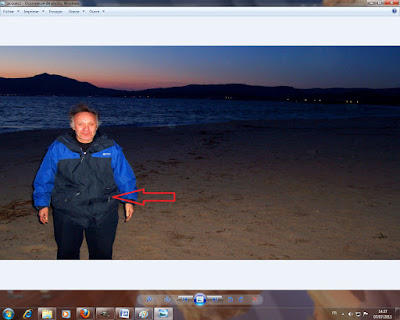
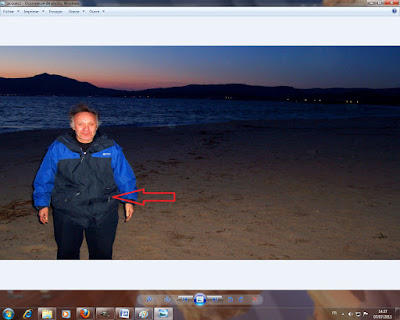
என்ன ஆயிற்று படம் "resize" ஆகிவிட்டது. ஆனால் படத்தில் இருக்கும் "object" ஆனது (நண்பரின் உருவம்)"distortion" ஆகி இருக்கிறதை பாருங்கள்.

சரி இதை எவ்வாறு தவிர்ப்பது.
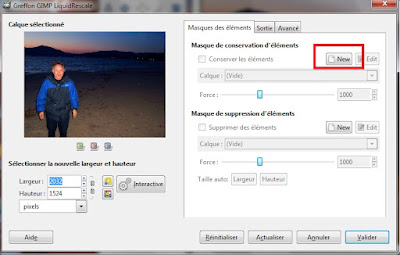
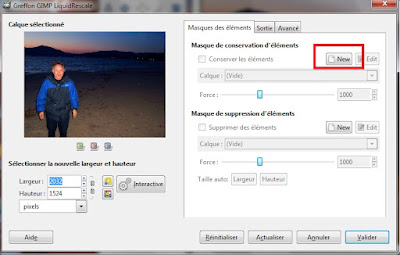
"Layer>LiquidRescale" செல்லவும் இப்போது தோன்றும் டயலாக் பாக்ஸின் வலதுபுறம் இருக்கும் "Feature Preservation Mask" இல் இருக்கும் "New" icon அழுத்தவும்.


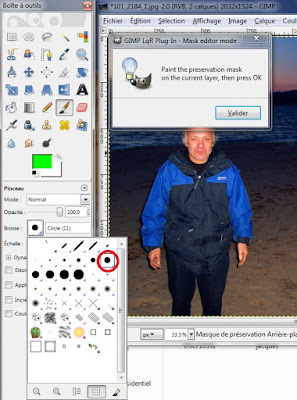
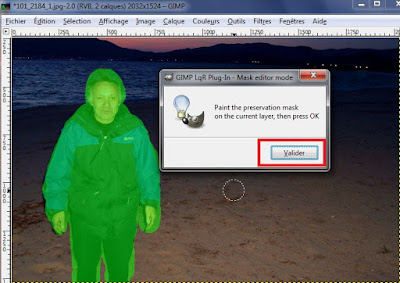
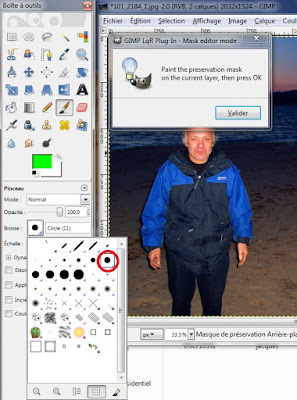
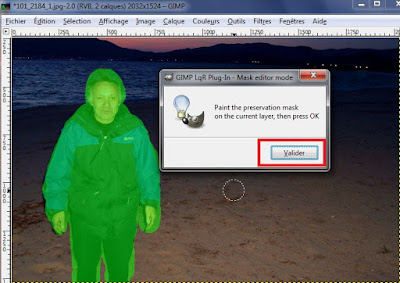
பின்னர் brush டூலை தேர்ந்தெடுத்து உங்கள் படத்தில் நீங்கள் பாதுகாக்கப்படவேண்டிய பகுதிகளை paint brush ஆல் paint செய்யவும்.

இப்போது "ok" செய்யவும், இப்போது நீங்கள் "resize" செய்யவிரும்பும் நீள அகலத்தின் மதிப்பை குறிப்பிடவும்.

பின்னர் "ok" செய்யவும். அவ்வளவுதான் உங்களது ஆப்ஜக்ட் "distortion" இல்லாமல் resize ஆகியிருப்பதை பாருங்கள்.

மற்றொரு உதாரணம்:


எனக்கு இந்த"Content-aware Scale" இல் பணிபுரிவது போட்டோஷாப்பை காட்டிலும் GIMP இல் மிக எளிமையாக உள்ளதாகவே நான் கருதுகிறேன்.
குறிப்பு: இந்த plugin கொண்டு Quick element removal , Complex element removal போன்றவையும் திறம்பட செய்யலாம் என்பது குறிப்பிடத்தக்கது.
Lesson By ‘Nithi Clicks’http://www.flickr.com/photos/nithiclicks/
சரி இந்த Content-AwareScale ஐ GIMP சூழலில் பணிபுரிவோர் பயன்படுத்தமுடியுமா என பார்த்தால் கண்டிப்பாக முடியும்.."Liquid Rescale" எனப்படும் இந்த plugin ஆனது Photoshop cs5 இல் பணிபுரிவதை காட்டிலும் மிக எளிமையாக்கப்பட்டிருப்பதே இதன் சிறப்பு. காரணம் நான் போட்டோஷாப் சூழலில் பணிபுரிபவன்.இந்த Content-AwareScale ஐ நான் போட்டோஷாப்பில் பயன்படுத்த முதலில் crop டூலை பயன்படுத்தி எனக்கு தேவையான வெற்றிடத்தை நானாக உருவாக்கி, பின்னர் படத்தில் இருக்கும் object ஆனது "distortion" ஆகாமல் இருக்க நான் முதலில் object ஐ தேர்வு செய்து பின்னர் அதை "alpha channel" இல் சேமித்த பின்னரே என்னால் இந்த "Content-AwareScale" ஐ பயன்படுத்த முடியும். இதற்கு போட்டோஷாப்பில் நல்ல அனுபவம் இருக்க வேண்டும் இல்லையென்றால் படத்தில் இருக்கும் ஆப்ஜக்ட் ஆனது "distortion" ஆகிவிடும்.
ஆனால் கிம்பில் இதன் பயன்பாடு வெகு சுலபம். முதலில் இந்த "Liquid Rescale" ஐ பதிவிறக்கம் செய்துகொண்டு உங்களது கணினியில் நிறுவவும்.
பின்னர் "Content-Aware Scale" செய்யவிரும்பும் படத்தை கிம்பில் திறக்கவும். இப்போது "Layer>LiquidRescale" செல்லவும்.
கீழேயுள்ள படத்தை பாருங்கள்…

இது நான் என் நண்பரை கிளிக்கிய படம். இந்த படத்தை நான் "Panoramic" இல் சற்று அகலமான view வில் காட்ட விரும்புகிறேன்."Layer>LiquidRescale" சென்று எனக்கு கிடத்த டயலாக் பாக்ஸில் நான் படத்தின் அளவை சதவீதமாக மாற்றுகிறேன்.


பின்னர் படத்தின் நீள அகலம் முறையே 100 சதவீதமாகவும் 140 சதவீதமாகவும் கொடுக்கிறேன்.

அதாவது எனக்கு படத்தின் உயரம் மாற்றவிரும்பவில்லை மாறாக படத்தின் அகலம் மட்டும் இருக்கின்ற (100%) அளவைவிட இன்னும் கூடுதலாக 40% வேண்டும் என கொடுக்கிறேன்.பின்னர் "ok" செய்கிறேன்.
என்ன ஆயிற்று படம் "resize" ஆகிவிட்டது. ஆனால் படத்தில் இருக்கும் "object" ஆனது (நண்பரின் உருவம்)"distortion" ஆகி இருக்கிறதை பாருங்கள்.

சரி இதை எவ்வாறு தவிர்ப்பது.
"Layer>LiquidRescale" செல்லவும் இப்போது தோன்றும் டயலாக் பாக்ஸின் வலதுபுறம் இருக்கும் "Feature Preservation Mask" இல் இருக்கும் "New" icon அழுத்தவும்.


பின்னர் brush டூலை தேர்ந்தெடுத்து உங்கள் படத்தில் நீங்கள் பாதுகாக்கப்படவேண்டிய பகுதிகளை paint brush ஆல் paint செய்யவும்.

இப்போது "ok" செய்யவும், இப்போது நீங்கள் "resize" செய்யவிரும்பும் நீள அகலத்தின் மதிப்பை குறிப்பிடவும்.

பின்னர் "ok" செய்யவும். அவ்வளவுதான் உங்களது ஆப்ஜக்ட் "distortion" இல்லாமல் resize ஆகியிருப்பதை பாருங்கள்.

மற்றொரு உதாரணம்:


எனக்கு இந்த"Content-aware Scale" இல் பணிபுரிவது போட்டோஷாப்பை காட்டிலும் GIMP இல் மிக எளிமையாக உள்ளதாகவே நான் கருதுகிறேன்.
குறிப்பு: இந்த plugin கொண்டு Quick element removal , Complex element removal போன்றவையும் திறம்பட செய்யலாம் என்பது குறிப்பிடத்தக்கது.
Lesson By ‘Nithi Clicks’http://www.flickr.com/photos/nithiclicks/












தெளிவான விளக்கம். நன்றி நித்தி க்ளிக்ஸ்!
ReplyDeleteVery useful & well explained article !
ReplyDeleteCongrats Anand :-)
Thanks for the article...
ReplyDeletegood job nithi clicks... very well done..
ReplyDelete-karuvayan